
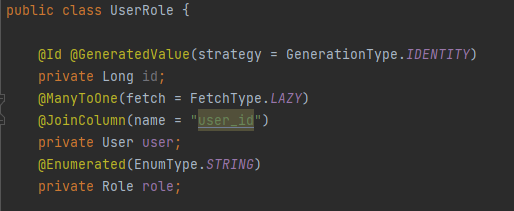
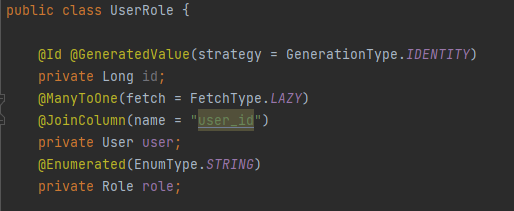
현재 유저가 가진 역할을 담아놓은 테이블이다.
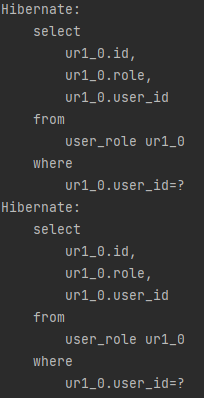
로그인을 진행하면 JWT필터에서 유저 쿼리가 2번 찍히는 문제가 발생해서 해결해보려고 했다.

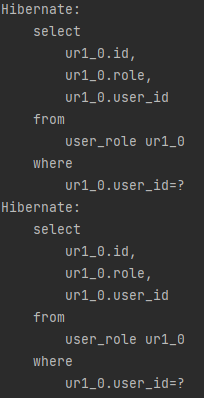
분명 데이터에는 2번 유저에게 유저Role이 하나만 있는 상태인데 왜 2번이 찍힐까?

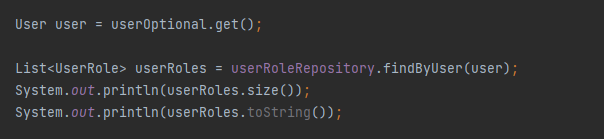
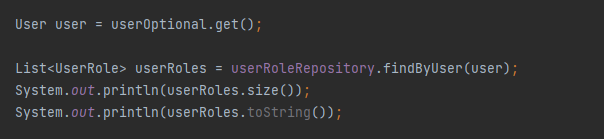
이렇게 찍어봤는데

2번이 찍힌다. 그 말은 jwt 필터를 2번 타는 상황이 발생한다는 것인데 왜지?
그냥 내가 로직을 잘못 작성해서 그랬었다.
chat 페이지로 가면 유저의 토큰 조회 메서드, 쿠폰 조회 메서드가 실행되는데 이게 따로따로 실행돼서 2번이 발생하는 것.
그냥 하나의 api로 묶어서 관리하면 더 좋지 않을까? 생각이 들었다.
도메인별로 관리하면 유지보수면에서 물론 좋겠지만, 새로고침할 때마다 매번 실행되는 건데 하나로 묶으면 더 효율이 좋을 것이라고 생각이 들었다.
1. 로그인 메서드 개선
현재 로그인을 진행하면, 쿠키에 JWT를 담아서 주고 필요했던 유저 정보를 DTO로 리턴했었다.
이제는 단순 쿠키만 주고 따로 유저의 정보를 전달하지 않아야 한다.
// 로그인
@PostMapping("login")
public ResponseEntity<ApiResponse<?>> login(@RequestBody LoginInfoRequestDTO dto, HttpServletResponse response){
userService.login(dto, response);
return ResponseEntity.status(HttpStatus.OK).body(ApiResponse.createSuccessNoContent("로그인 성공"));
}소셜로그인과 일반로그인 둘 다 로그인 처리만 하고, JWT를 생성해서 쿠키에 담아서 리턴했다.
2.유저 정보 가져오는 API 생성
로그인을 하면 제공하는 게 현재는 JWT 쿠키밖에 없다. 다음 페이지로 이동하면 유저의 토큰, 닉네임, 쿠폰의 개수를 호출하는 API를 하나 생성했다.
// 유저 정보 조회
@GetMapping("users")
public ResponseEntity<ApiResponse<?>> getUserInfo(){
UserInfoResponseDTO userInfo = userService.getUserInfo();
return ResponseEntity.status(HttpStatus.OK).body(ApiResponse.createSuccess(userInfo, "유저 정보"));
}일단 이렇게 만들어놓고 사용하기로 했다.
SPA라서 새로고침 할 때마다 API가 호출되는데 사실 그렇게 큰 문제는 아니라고 생각한다. 결국 데이터를 실시간으로 관리해야 하는 게 맞으니?
현재까지는 프로젝트가 작아서 Vuex를 따로 도입하지는 않았는데, 유저의 로그인 상태를 관리하려니 막막하다.
자바스크립트에서는 쿠키 접근이 불가능하게 만들어서 토큰의 존재 여부를 볼 수도 없고, 그렇다고 스토리지에 뭔가 로그인 판단을 넣어놓자니 이거 수정하면 어떻게 할 건데? 라는 생각도 들어서
이제 슬슬 Vuex를 도입해봐야겠다.
'오류해결' 카테고리의 다른 글
| 스프링부트 시간 불일치 문제(utc, kst) (1) | 2024.04.02 |
|---|---|
| 오랜만에 배포하는데 컨테이너가 안 올라간다(?) (0) | 2024.04.02 |
| MySQL Access denied for user 'root'@'localhost' (using password: YES) 에러 (0) | 2024.03.10 |
| Swagger로 API 요청 보내면 403 뜨는 에러 (2) | 2024.02.01 |

현재 유저가 가진 역할을 담아놓은 테이블이다.
로그인을 진행하면 JWT필터에서 유저 쿼리가 2번 찍히는 문제가 발생해서 해결해보려고 했다.

분명 데이터에는 2번 유저에게 유저Role이 하나만 있는 상태인데 왜 2번이 찍힐까?

이렇게 찍어봤는데

2번이 찍힌다. 그 말은 jwt 필터를 2번 타는 상황이 발생한다는 것인데 왜지?
그냥 내가 로직을 잘못 작성해서 그랬었다.
chat 페이지로 가면 유저의 토큰 조회 메서드, 쿠폰 조회 메서드가 실행되는데 이게 따로따로 실행돼서 2번이 발생하는 것.
그냥 하나의 api로 묶어서 관리하면 더 좋지 않을까? 생각이 들었다.
도메인별로 관리하면 유지보수면에서 물론 좋겠지만, 새로고침할 때마다 매번 실행되는 건데 하나로 묶으면 더 효율이 좋을 것이라고 생각이 들었다.
1. 로그인 메서드 개선
현재 로그인을 진행하면, 쿠키에 JWT를 담아서 주고 필요했던 유저 정보를 DTO로 리턴했었다.
이제는 단순 쿠키만 주고 따로 유저의 정보를 전달하지 않아야 한다.
// 로그인
@PostMapping("login")
public ResponseEntity<ApiResponse<?>> login(@RequestBody LoginInfoRequestDTO dto, HttpServletResponse response){
userService.login(dto, response);
return ResponseEntity.status(HttpStatus.OK).body(ApiResponse.createSuccessNoContent("로그인 성공"));
}소셜로그인과 일반로그인 둘 다 로그인 처리만 하고, JWT를 생성해서 쿠키에 담아서 리턴했다.
2.유저 정보 가져오는 API 생성
로그인을 하면 제공하는 게 현재는 JWT 쿠키밖에 없다. 다음 페이지로 이동하면 유저의 토큰, 닉네임, 쿠폰의 개수를 호출하는 API를 하나 생성했다.
// 유저 정보 조회
@GetMapping("users")
public ResponseEntity<ApiResponse<?>> getUserInfo(){
UserInfoResponseDTO userInfo = userService.getUserInfo();
return ResponseEntity.status(HttpStatus.OK).body(ApiResponse.createSuccess(userInfo, "유저 정보"));
}일단 이렇게 만들어놓고 사용하기로 했다.
SPA라서 새로고침 할 때마다 API가 호출되는데 사실 그렇게 큰 문제는 아니라고 생각한다. 결국 데이터를 실시간으로 관리해야 하는 게 맞으니?
현재까지는 프로젝트가 작아서 Vuex를 따로 도입하지는 않았는데, 유저의 로그인 상태를 관리하려니 막막하다.
자바스크립트에서는 쿠키 접근이 불가능하게 만들어서 토큰의 존재 여부를 볼 수도 없고, 그렇다고 스토리지에 뭔가 로그인 판단을 넣어놓자니 이거 수정하면 어떻게 할 건데? 라는 생각도 들어서
이제 슬슬 Vuex를 도입해봐야겠다.
'오류해결' 카테고리의 다른 글
| 스프링부트 시간 불일치 문제(utc, kst) (1) | 2024.04.02 |
|---|---|
| 오랜만에 배포하는데 컨테이너가 안 올라간다(?) (0) | 2024.04.02 |
| MySQL Access denied for user 'root'@'localhost' (using password: YES) 에러 (0) | 2024.03.10 |
| Swagger로 API 요청 보내면 403 뜨는 에러 (2) | 2024.02.01 |
