우선 이 얘기를 진행하려면 HTTP부터 시작해야 한다.
HTTP
HyperText Transfer Protocol의 약어로, HTML 같은 리소스를 가져올 수 있도록 하는 프로토콜.
W3 상에서 정보를 주고받는데 단순 파일 주고받는 용도에서 대용량 파일, 3D 이미지 등등 주고받게 진화되었는지 과정을 알아보려고 한다.
HTTP/0.9 - 원 라인 프로토콜
1991년 8월 6일 공식적인 첫 출발점으로 여겨진다.
HTTP 초기 버전에는 버전 번호가 없었다. 그러나 이후 버전과 구분하기 위해서 0.9로 불리기 시작.
요청
GET /mypage.html요청은 단순하게 하나의 라인으로만 구성되었으며, 사용 가능한 메서드는 GET이 유일했다.
응답
<html>
hi
</html>응답 또한 단순하게 html을 반환하도록 되어있다. 즉 파일의 내용 자체로 구성이 된다.
HTTP 헤더도 없는 상태여서 오로지 HTML 파일만 전송될 수 있음을 말해준다. 상태 혹은 오류 코드 또한 존재하지 않는다.
HTTP/1.0 - 확장성 만들기
0.9는 되게 제한적이다. 하나의 메서드, 헤더가 없는 상황 등등.
1991년 ~ 1995년 테스트를 통해 1996년 11월에 RFC 1945라는 공식 문서가 게시되었다.
1.0이 들어서고 나서 많은 변화가 시작되었다.
요청
GET /mypage.html HTTP/1.0
User-Agent: NCSA_Mosaic/2.0 (Windows 3.1)
1. 해당 HTTP 버전이 추가되었다.
2. 헤더가 도입되어 메타데이터 전송이 가능해졌다.
응답
200 OK
Date: Tue, 15 Nov 1994 08:12:31 GMT
Server: CERN/3.0 libwww/2.17
Content-Type: text/html
<HTML>
A page with an image
<IMG SRC="/myimage.gif">
</HTML>
1. 상태 코드가 라인에 추가되었다.
2. Content-Type 덕분에, HTML 파일 외에도 다른 문서를 전송할 수 있다.
HTTP/1.1 - 표준 프로토콜
HTTP의 첫 번째 표준화 버전.
1.0이 등장하고 몇 달 뒤인 1997년 초에 발표되었다.
1.0에서 모호했던 내용들을 명확하게 하고, 많은 개선 사항들을 도입했던 것이 특징이다.
1. 연결을 재사용할 수 있다.
기존에 사용되었던 HTTP/1.0에서는 Request, Response당 커넥션을 하나만 사용했었다.

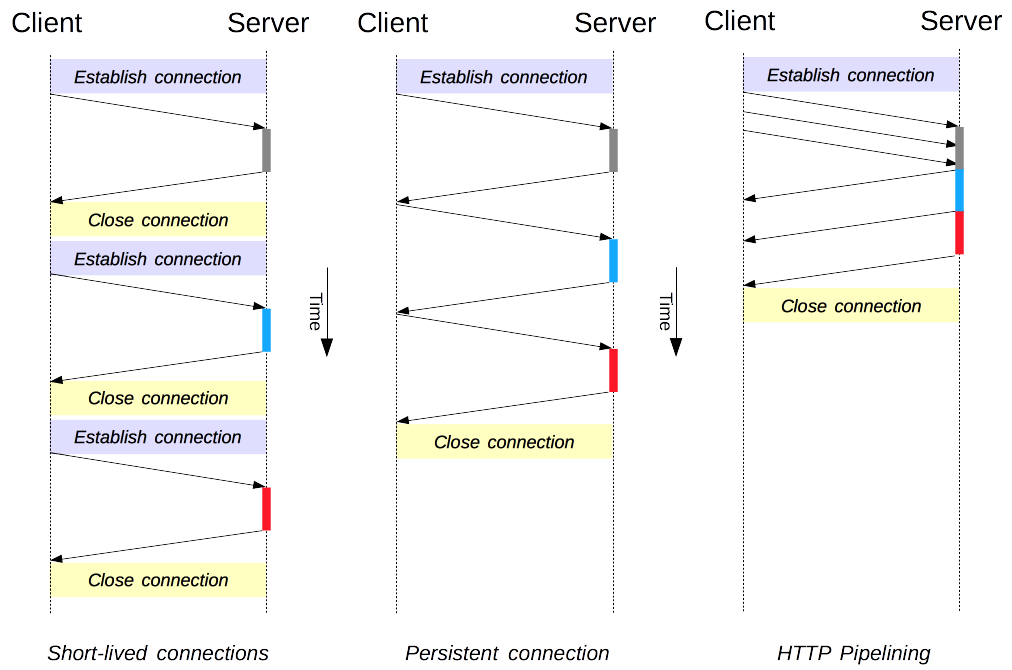
왼쪽 사진을 보면 TCP 연결을 진행하고 요청, 응답이 끝나면 연결을 종료. 이걸 매 요청마다 반복했다.
가운데 사진을 보면 한번 TCP 연결을 진행하고 열어둔 커넥션에서 계속 요청과 응답을 수행하는 방법이다.
기존 요청보다 더 짧은 시간에 요청을 전부 처리할 수 있다는 특징을 가지게 된 것이다.
2. 파이프라이닝 추가
Persistent connection을 보면 이전 요청이 끝나기 전까지 다음 요청이 날아가지 않았다. 어떻게 보면 기다려야 한다는 문제가 발생하는데, 파이프라이닝을 추가해서 다음 요청이 바로 날아가게 만든 것.
그러나 처리는 순서대로 진행하기 때문에, 첫 번째 요청이 처리가 늦어지는 경우 후 요청까지 전부 응답이 밀리는 지연이 발생하게 된다. -> 헤드 오브 라인 블로킹(Head-of-Line Blocking)
요청
GET /en-US/docs/Glossary/Simple_header HTTP/1.1
Host: developer.mozilla.org
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10.9; rv:50.0) Gecko/20100101 Firefox/50.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: en-US,en;q=0.5
Accept-Encoding: gzip, deflate, br
Referer: https://developer.mozilla.org/en-US/docs/Glossary/Simple_header
응답
200 OK
Connection: Keep-Alive
Content-Encoding: gzip
Content-Type: text/html; charset=utf-8
Date: Wed, 20 Jul 2016 10:55:30 GMT
Etag: "547fa7e369ef56031dd3bff2ace9fc0832eb251a"
Keep-Alive: timeout=5, max=1000
Last-Modified: Tue, 19 Jul 2016 00:59:33 GMT
Server: Apache
Transfer-Encoding: chunked
Vary: Cookie, Accept-Encoding
(content)
HTTP/2 - 더 나은 성능을 위한 프로토콜
시대가 진화함에 따라 더 많은 데이터를 주고받고, 일부 웹 사이트는 그 자체로 애플리케이션이기도 했다.
그만큼 더 많은 HTTP 요청을 주고받기 시작했고 HTTP/1.1로는 복잡성과 오버헤드가 많이 발생하게 되었다.
1. 이진 프로토콜이다.
기존에는 요청과 응답을 Text 형식으로 보냈었다.
그러나 HTTP/2에서는 2개의 바이너리 프레임으로 나눠서 전송한다.

헤더 프레임
- 요청이나 응답의 헤더를 포함한다. 바이너리 형식으로 전송된다.
데이터 프레임
- 실제 데이터 페이로드(HTTP 메시지 바디)를 포함한다.
바이너리 형식으로 보내기 때문에 파싱, 전송 속도가 올라가게 되고, 오류 발생 가능성은 떨어지게 된다.
2. 헤더의 압축을 진행한다.
기존 HTTP/1.1에서는 헤더를 압축하지 않고 전송했다. 이 경우 전송하는 데이터의 양이 원본 그대로 전달되기에 비효율적인 문제가 발생했다.
HTTP/2에서는 헤더를 압축해서 작은 용량으로 전달하기에 비효율적인 전송 문제를 해결했다.
3. 멀티 플렉싱
단일 TCP 연결에서 스트림을 여러 개 사용하는 기술이다.
기존의 HTTP/1.1의 경우 하나의 각 요청마다 TCP 연결을 생성하거나, 지속 연결을 사용하더라도 순차적으로 요청을 처리해야 했다. 이럴 경우 병목 현상이 발생할 수 있었다.
그래서 HTTP/2부터는 멀티 플렉싱을 도입해서 하나의 TCP 연결에서 여러 스트림이 동시에 처리될 수 있게 되었다.
즉 하나의 TCP 연결에서 여러 스트림이 동시에 열리니 속도가 빨라진다.
헤드 오브 라인 블로킹(Head-of-Line Blocking) 해결함!!!!
4. 서버 푸시
HTTP/2에서는 클라이언트의 요청에 대해 미래에 필요할 것 같은 리소스를 미리 보낼 수 있다.
(즉 기존에는 요청이 있어야만 서버에서 응답을 주는데, 요청이 없어도 예상해서 서버에서 리소스를 보낼 수 있다.)
예를 들어 사용자가 HTML 문서를 요청하면 서버는 HTML 문서가 사용하는 이미지, CSS파일, JS 파일 등의 리소스를 미리 파악하여 클라이언트에게 Push 해서 브라우저의 캐시에 가져다 놓는다.
즉 미리 데이터를 캐싱시켜 놓아 트래픽을 줄여준다는 장점이 있다.
표로 정리하자면 아래와 같이 정리할 수 있다.
| HTTP/1.1 | HTTP/2 | |
| 프로토콜 형식 | 텍스트 기반 | 바이너리 기반 |
| 요청 처리 | 요청마다 TCP 생성 지속 연결 사용 |
멀티 플렉싱(지속 연결 기반) |
| 헤더 압축 | 헤더를 압축하지 않고 전송함. | 헤더를 압축해서 효율적으로 전송함 |
| 서버 푸시 | 요청 전까지는 서버가 리소스 전송이 불가능 | 요청이 없어도 관련 리소스를 서버가 전송 가능 |
참고 자료
🌐 HTTP 2.0 소개 & 통신 기술 알아보기
HTTP / 2.0 HTTP 2.0은 기존 HTTP 1.1 버전의 성능 향상에 초점을 맞춘 프로토콜이다. 인터넷 프로토콜 표준의 대체가 아닌 확장으로써, HTTP 1.1의 성능 저하 부분과 비효율적인 것들을 개선되어 탄생한
inpa.tistory.com
https://developer.mozilla.org/ko/docs/Web/HTTP/Basics_of_HTTP/Evolution_of_HTTP
HTTP의 진화 - HTTP | MDN
HTTP (HyperText Transfer Protocol)은 월드 와이드 웹의 기반이 되는 프로토콜입니다. 1989년부터 1991년까지 Tim Berners-Lee와 그의 팀이 개발한 HTTP는 유연함을 형성하는 동시에 단순함을 지키는 데 도움이
developer.mozilla.org
'CS지식' 카테고리의 다른 글
| 4-way handshake(feat, TCP 연결 해제) (1) | 2024.05.21 |
|---|---|
| TCP와 UDP의 차이점에 대해 설명해주세요 (0) | 2024.05.20 |
| HTTP 응답(상태) 코드에 대한 정리 (0) | 2024.05.16 |
| Tomcat은 정확히 어떤 역할을 하는 도구일까? (0) | 2024.05.12 |
