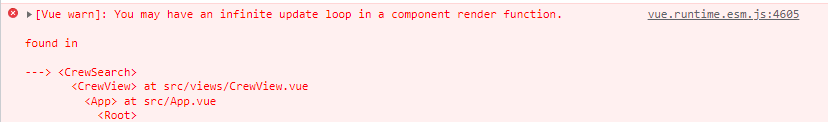
VUE에서 검색을 해서 바로 데이터를 가져오는데 무한으로 가져오는 상황이 발생했다.
그러면서

이 에러가 뜨고 검색 결과는 제대로 나오지만 굉장히 버벅거리고 느려졌다.
문제의 코드부분은
<b-col
cols="4"
sm="6"
v-for="(crew, index) in crews.reverse()"
:key="index"
class="card"
>이 부분이다. v-for에서 crews를 가져오는데 reverse를 해서 하나씩 뽑아온다.
이 crews는 어디서 가져오냐?
computed: {
...mapState(["crews"]),
...mapState(["loginUser"]),
},vuex에 state에 있는 crews를 computed로 계산해서 변화가 생기면 계속 가져오게 만들었는데
검색할때마다 해당 조건에 맞는 crews가 바뀌고 그걸 또 reverse를 해버리니 처리하는데 문제가 생겼던 거다.
다른 커뮤니티에도 찾아보니 데이터를 바로 가져오지 말라고 해서 방법을 찾아보니
computed: {
...mapState(["crews"]),
...mapState(["loginUser"]),
reversedCrews() {
return [...this.crews].reverse();
},
},computed 부분에 reversedCrews() 메서드를 만들어서 리턴시키고
<b-col
cols="4"
sm="6"
v-for="(crew, index) in reversedCrews"
:key="index"
class="card"
>이 부분에 메서드를 불러서 for문을 돌렸더니 엔터를 누를 때만 값을 가져오게 변경해서
무한 루프를 제거할 수 있었다.
반응형
'오류해결' 카테고리의 다른 글
| 생성자 주입을 하면서 생겼던 문제(Null) (0) | 2023.07.23 |
|---|---|
| 인텔리제이 테스트 에러(Execution failed for task ':test'.) (0) | 2023.06.27 |
| Solve ERR_BLOCKED_BY_CLIENT이 발생했을 때 (0) | 2023.05.19 |
| vue랑 스프링부트 연동하는데 스프링에서 null로 받는 에러 (0) | 2023.05.16 |
